どうも、やまたつです。
本日は久々の「ブログ学習」について

今日はえいと君の持ち込み企画?的なものだと聞いてるけど...
そうです!今日は僕のブログテクニックをご紹介したいです!
お、ブログ学習も頑張っているようだね。久々の登場だし成長が楽しみだなぁ〜
そんなにハードル上げないでください汗
じゃ、早速どんな内容か教えて欲しいな!
かしこまりました!
今回僕がご紹介したいテクニックは"タイトル付きボックス"の活用です!たまに以下のようなものを見かけたことないですか?
ここに文章
確かにあるかも!え、もしかしてこれ、えいと君が表示させてるの!?
はい!もちろんです!
す、すごい...ついに俺も抜かされる時が来るのか。
いえいえ、やまたつさんは僕の師匠なので笑 でも、今回は努力の成果をお見せ致します!
頼もしすぎるよ。。えいと先生、是非そのテクニックを教えてください笑
もちろんです!そのために今日は来ましたからね。では早速教えますね!
ステップ1:デザインCSSに設定する
「編集画面(ダッシュボード)」→「デザイン」→「カスタマイズ(工具マーク)」→「デザインCSS」で、以下のCSSコードをコピペしてください。
.box27 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #778899;
}
.box27 .box-title {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
font-size: 17px;
background: #778899;
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.box27 p {
margin: 0;
padding: 0;
}
👇貼り付けるとこんな感じ

で、ボックスのカラーを好きな色に設定しましょう。
色を設定している箇所は#778899の部分。
上記CSSコード上に2箇所あります。
で、色のコード表は以下のサイトからコピペしてきましょう。
ちなみに、今回表示している色は、lightslategray
#778899になります。明るめのグレーです。
ステップ2:あとは記事内のHTML編集するのみ
もう既にステップ1だけで土台はできたので、あとは実際に記事内にボックスを表示させるHTMLコードを埋め込むだけとなります。
めちゃくちゃ簡単です。

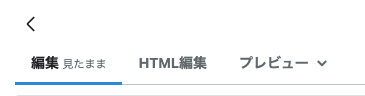
記事編集画面のタイトル上に画像のような表記があるかと思います。
そこで、「HTML編集」に移動しましょう。
そして、その中で、以下のHTMLコードをコピペします。
<div class="box27"><span class="box-title">ここにタイトル</span>
<p>ここに文章</p>
で、あとは"タイトル"と"文章"を入力するだけです。
これで出来上がりです。
へぇ〜めちゃくちゃ簡単!俺も試しに作ってみようかな!
成長に限界無し
これで、どうだ!!
おぉ〜素晴らしいです!さすがですね!
えいと君のお陰でさらに成長できたよ!ありがとう!あ、えいと先生...
いえいえ、恐縮です。これからもっと見やすい記事作りに拘っていきます!
共に頑張ろう!コロナも気をつけてね汗
はい!コロナも気をつけます!
はい、ということで、ここで一旦いつものやまたつに戻りますが、
見習いのえいと君を交えてブログ学習していきました。
これでやまたつの記事がもっと見やすくなるかと思われます!
是非、皆さんも活用してみてくださいね!
では、今日はこの辺で!
是非、『やまブロ』へのいいね、読者登録して応援宜しくお願いします!次回もお楽しみに!